- Published on
V2 Customer front end
- Authors
- Name
- Plutorepo Networks
- @plutorepo
New customer frontend
Title: v2 Customer UI
Author: Agamjot Singh Jashan
Subject: update
Language: English
Introduction
Initially when we started working on plutorepo it was based on php and symphony, running with a team of 4. Everything was going well before we had a difference of opinion causing many from the team to fall out. leaving only a handful, from the handful devAgam was the only one capable of working on frontend and backend but we could not use any of the older code cause devAgam didn't know php, we shifted to react. We started by creating the first version in create-react-app better known as CRA but over the months we realized that CRA wasn't going to cut it because of the performance issues, SEO issues, and reliability with different browsers and not to mention the minor bugs caused by the fault tolerant nature of Javascript.
We now present you the new UI
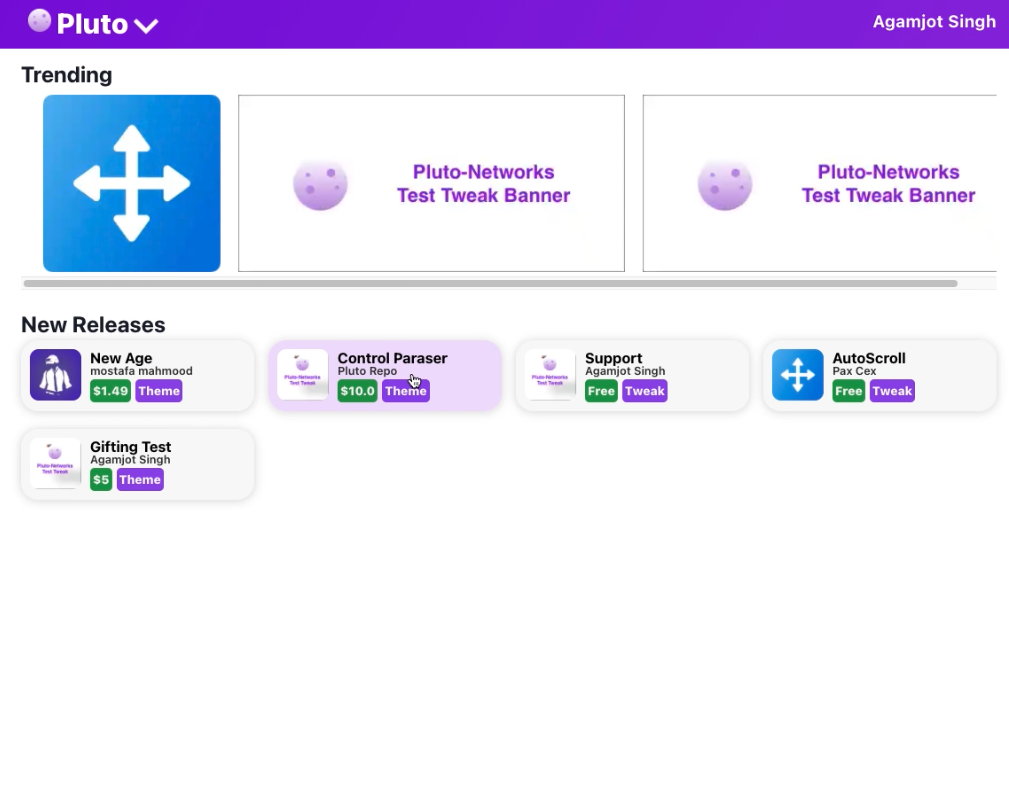
Home page

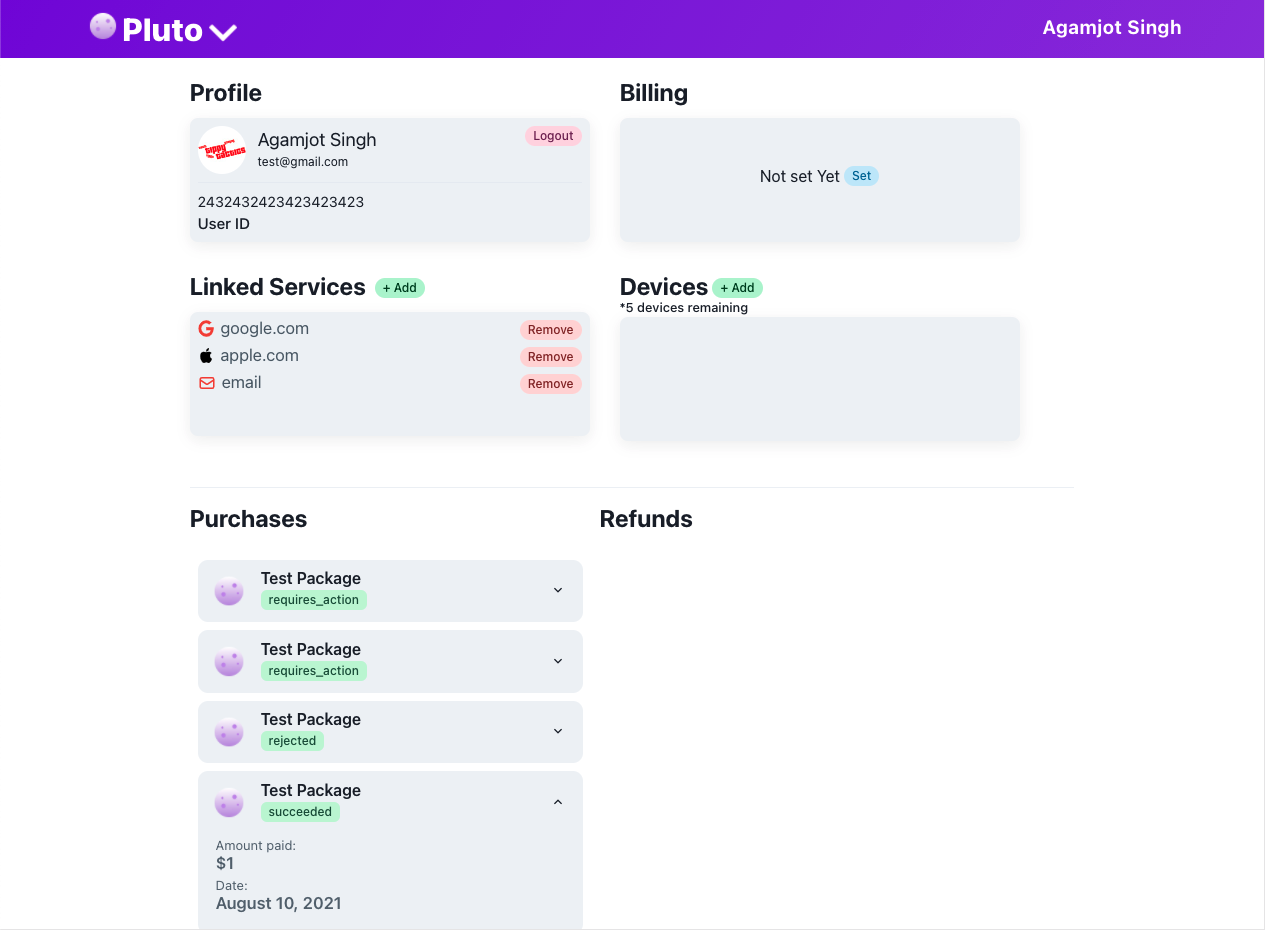
Account page

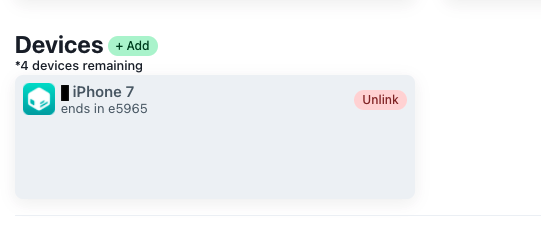
Devices component

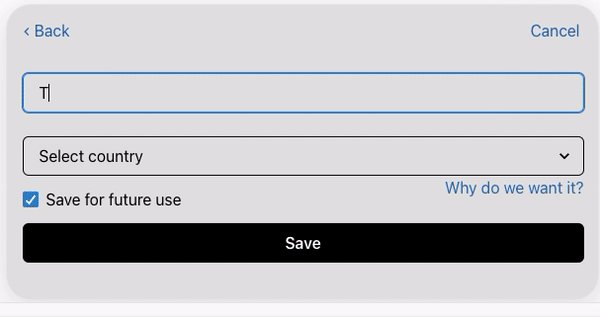
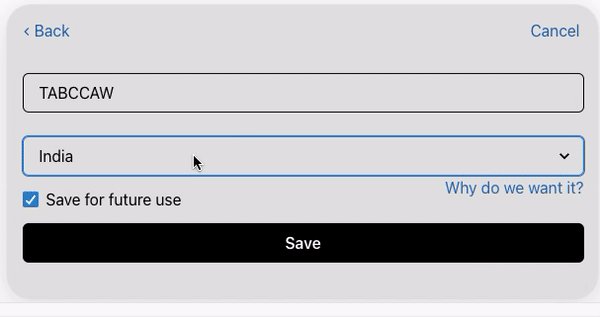
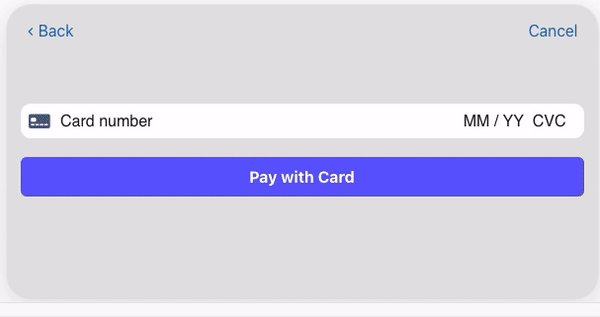
Adding address while purchasing

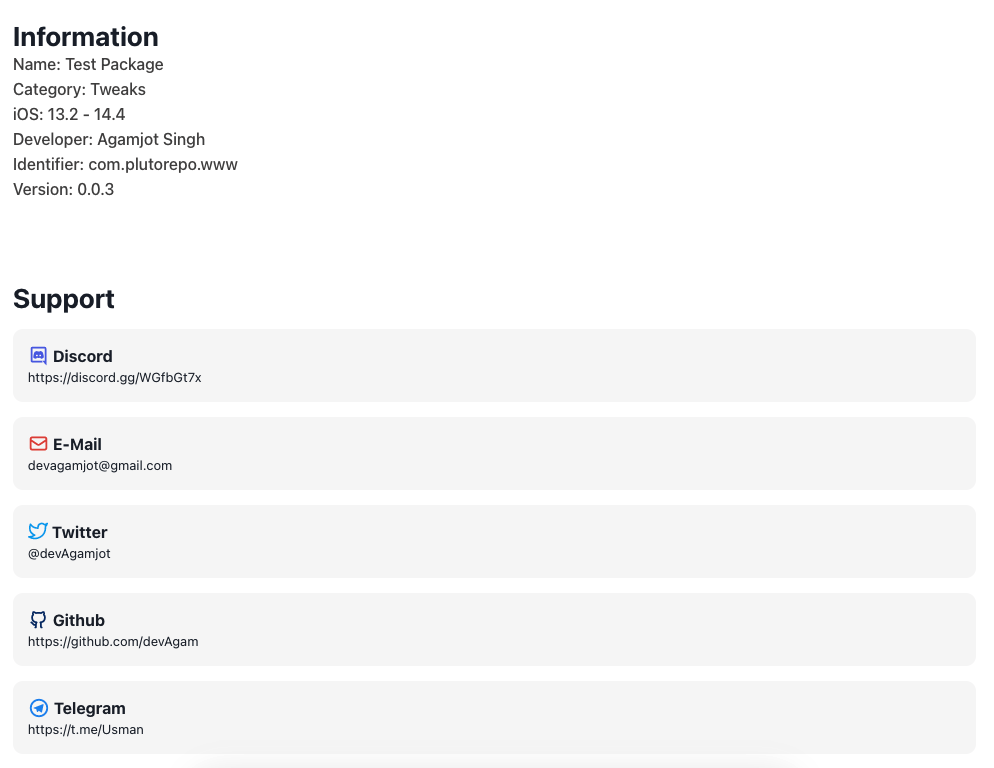
Improved depictions

Rest assured, we are working vigorously to bring this new UI to you as soon as possible and its stack is:
- Framework: NextJs
- Language: TypeScript
- Backend: NodeJS
- DNS: Cloudflare
The current live version is available at nextjs version of plutorepo. Feel free to check it out its gonna get updated frequently so we would love to hear feedbacks or suggestion you might have at plutorepo@gmail.com